Konuk yazar: Yücel Faruk Şahan. Konuk yazar olmak için tıklayın.
Bu hafta sonu oturdum sıfır kodlama ile bir mobil uygulama yaptım. “Girişim fikrim var ama nereden başlayacağımı bilemiyorum” diyenler için şimdiye kadar okuduğum 200’den fazla içeriği farklı kategorilerde paylaştım.
Yetmedi bu uygulamayı nasıl yaptığımı da kaleme aldım. Önceki yazılarımda yaptığımdan farklı olarak madde madde gidiyoruz. Hadi başlayalım.
Baştan söyleyeyim ben yazılımcı değilim; yazılımcı arkadaşlarla sohbet ediyorum ama değilim. 3–4 sene önce “app fikrim var” diye dolaşıyordum. App nasıl yapılmaz çok iyi biliyorum.
2019 yılında 4 arkadaş bir araya geldik ve 6 ayda sıfırdan mobil uygulama yapmayı başardık. Önce öğrendik, sonra da yaptık; “unicorn” olamadık ama ürün, yazılım geliştirmeyi öğrendik. Harika bir tecrübe oldu bizim için.
Bilmeyenler için söyleyeyim; yazılımdan anlayan herkes app yapabilir diye bir dünyada yaşamıyoruz henüz*. Yazılımcılar için bile React Native, Flutter gibi mobil kodlama dillerini öğrenmesi ciddi zaman gerektiriyor.
No-Code Araçlar Uzağı Yakın Edecek
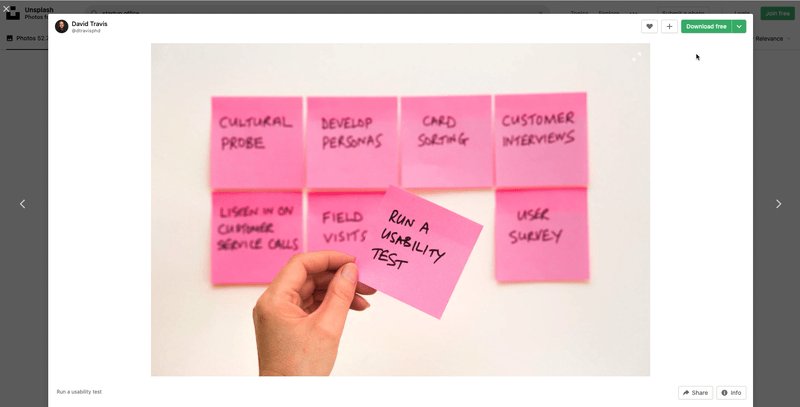
Konumuza dönelim. Bilenler bilir Girişim Fabrikası’na gelen fikir aşamasındaki girişimci görüşmelerinde lafı mutlaka no-code low-code araçlarına getiriyorum. No-code dediğimiz şey de aslında basit web uygulamaları oluşturmak için geleneksel bilgisayar programlama metodları yerine; öğrenmesi ve kullanımı kolay araçlar ile yazılım geliştirme yöntemi.
Peki kimin için bu no-code araçları:
- App fikrim var diyenler,
- Girişim fikrine yazılımcı arayanlar,
- Hızlı geliştirme yapmak isteyenler,
- Ürün pazar uyumu, validasyon peşindekiler,
- ve hobi olarak geliştirme yapmak isteyenlerin imdadına yetişiyor no-code; dayanın!
Girişimcilikle ilgilenenler bilir “Yalın Girişim” diye birşey konuşuyoruz, MVP (minimum viable product) diyoruz sürekli. Burada girişimciden beklenti hemen ortaya ürünümsü bişeyler çıkararak müşterinin karşısına çıkabilmesi.
Müşterinin/kullanıcının karşısına hemen çıksın ki doğru yolda mı yanlış yolda mı çabuk farkına varsın, talebi olmayan bir ürün geliştirmek için yıllar heba olmasın.
Ürünüm mükemmel olsun, bir kucak dolusu özellik ekleyeyim dediğinizde o ürün hiç çıkmıyor.
Girişimci yazılımcı arayarak aylar-yıllar geçiriyor, fikir aşamasında takılıp kalıyor girişimci. İşte no-code araçları buna son verecek. Yani no-code uzağı yakın edecek ve artık app yapmak o kadar uzak olmayacak.
10- Yani no-code uzağı yakın edecek ve artık app yapmak o kadar uzak olmayacak. pic.twitter.com/kg9yuEQrOJ — Yucel Faruk Sahan (@yucelfaruksahan) August 28, 2020
Girişelim Ama Nasıl?
Şimdi otursak saatlerce yalın girişim konuşuruz ama konumuz o değil. “Yalın Girişin” demek işin kolayı. Ben bu önerileri bir seviye öteye çıkarmak istiyorum.
Aslında uygulamayı daha kolay da yapabilirdim ama hem gerçek bir vaka olsun hem de vatana millete bi hayrım olsun dedim; girişimcilikle ilgili okuduğum dinlediğim ve izlediğim içerikleri bir araya getirdim.
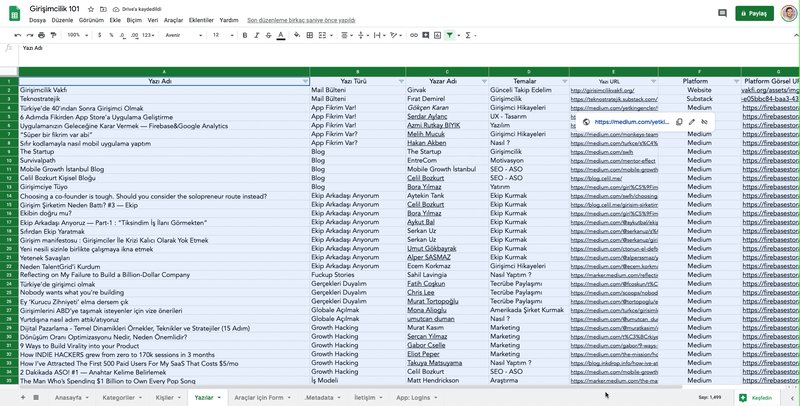
Valla 2017’ye kadar gittim. Chrome/Safari yer işaretleri, Twitter favorileri, Medium okuma listesi, Notion notları… En son da bunları bir süzgeçten geçirdim, okuyamadıklarımı okudum tekrardan. Kürasyon/Listing uygulaması yaptım anlayacağınız.
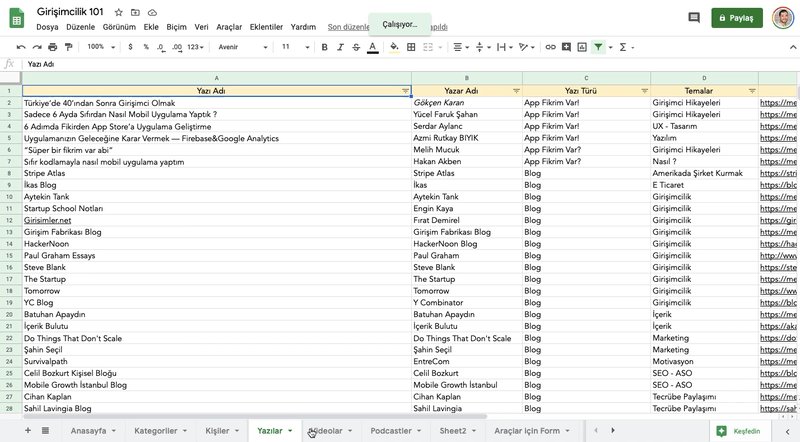
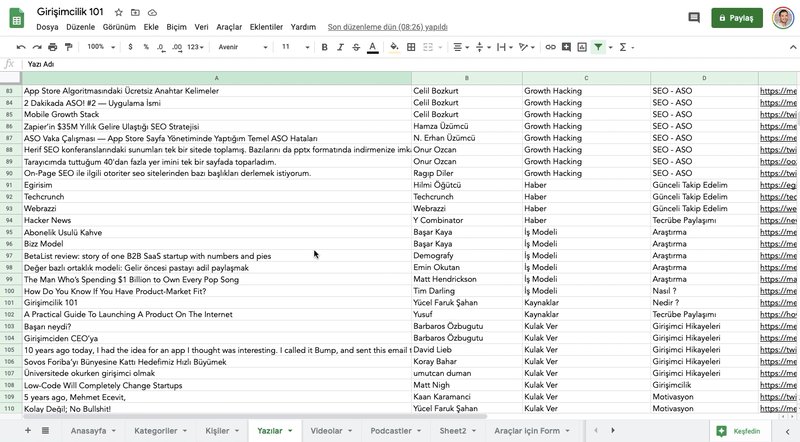
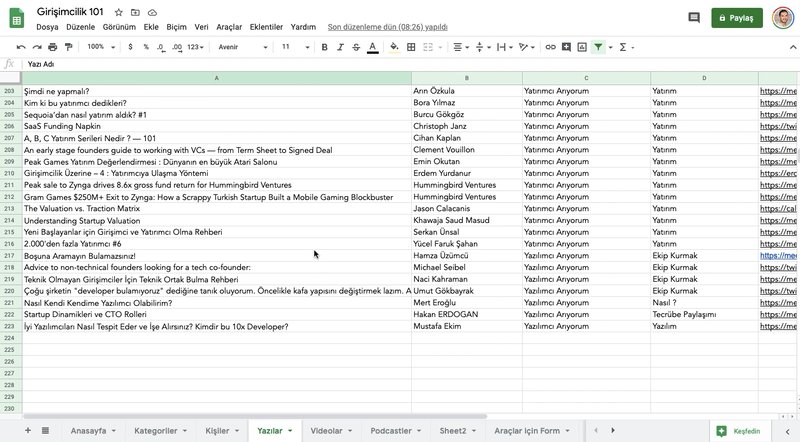
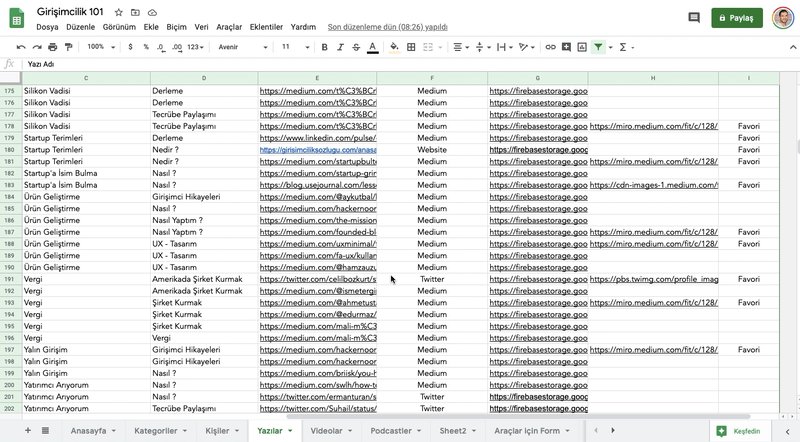
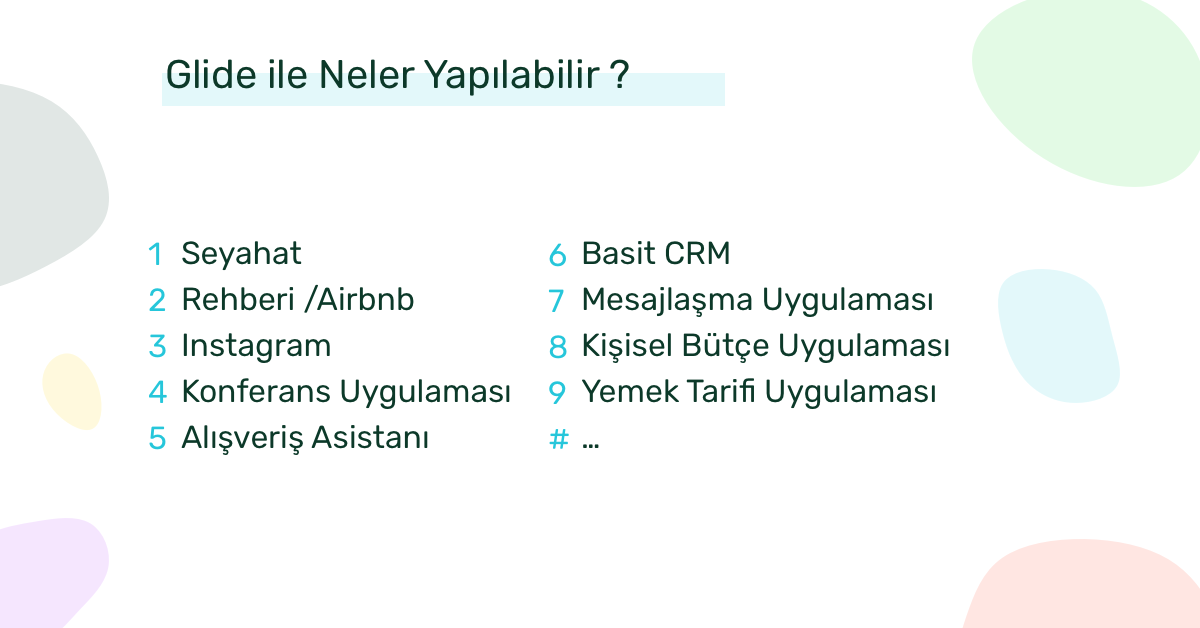
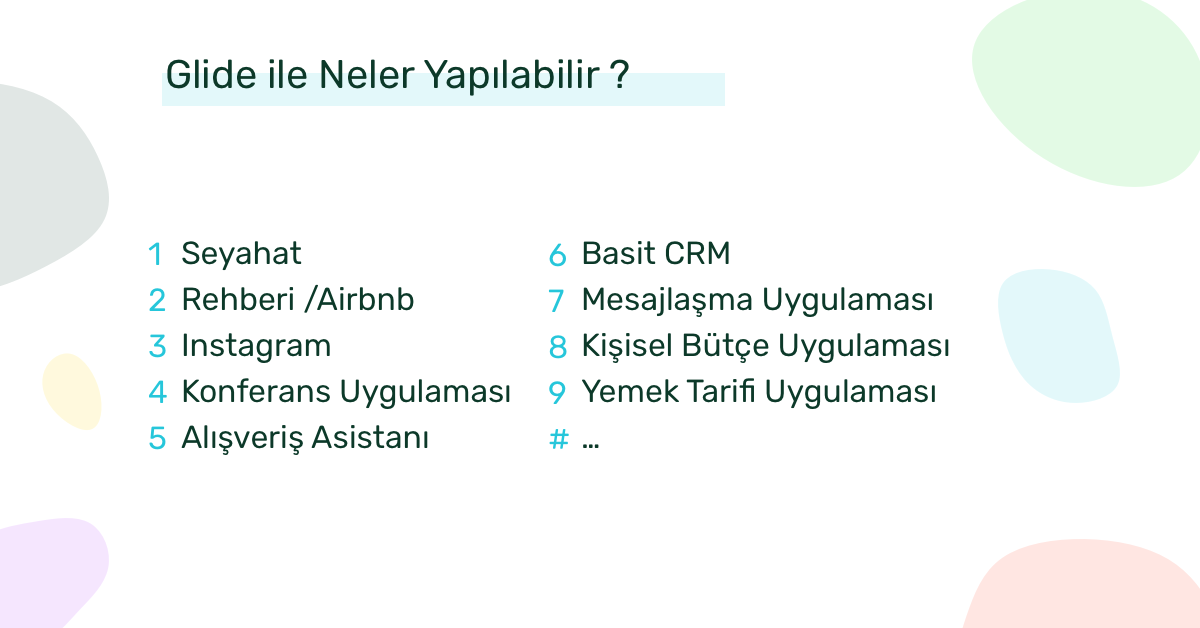
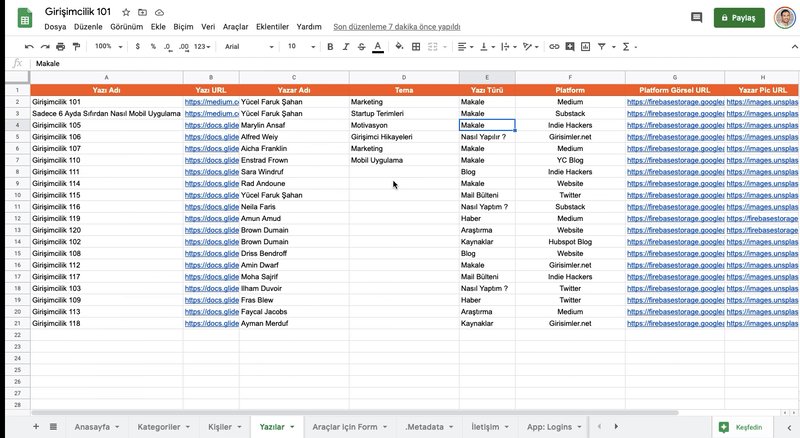
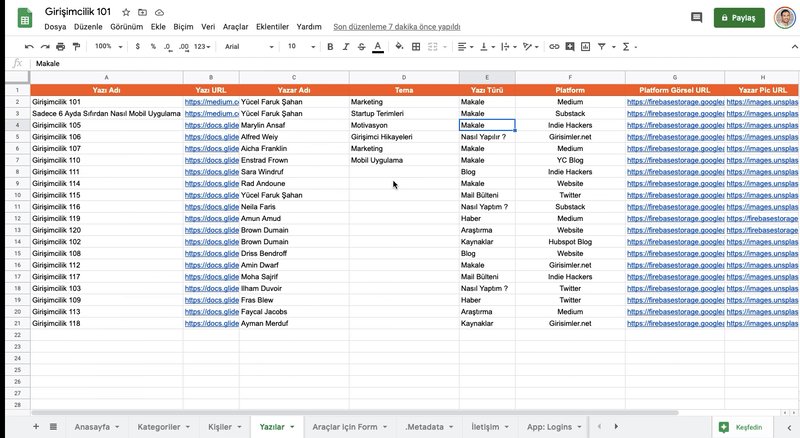
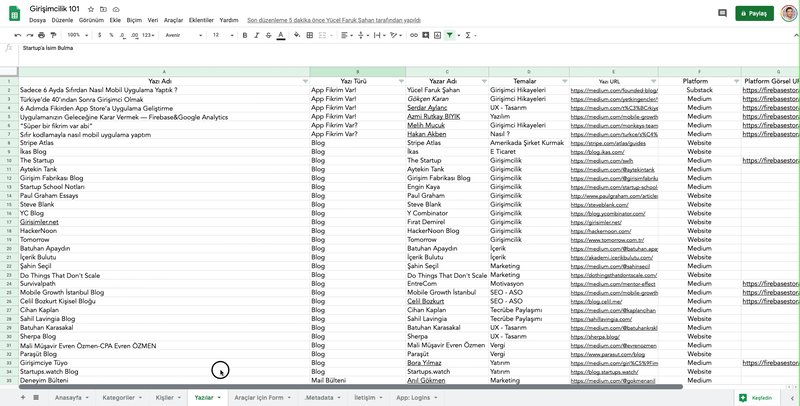
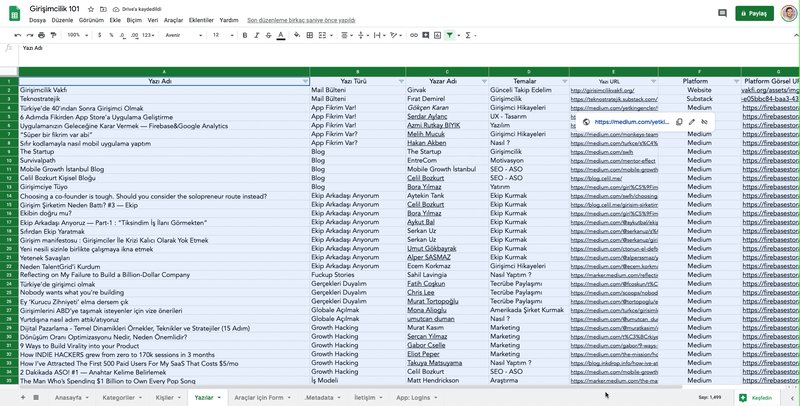
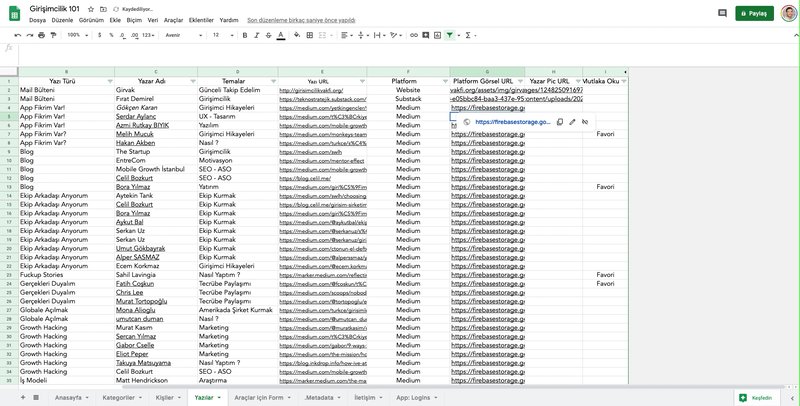
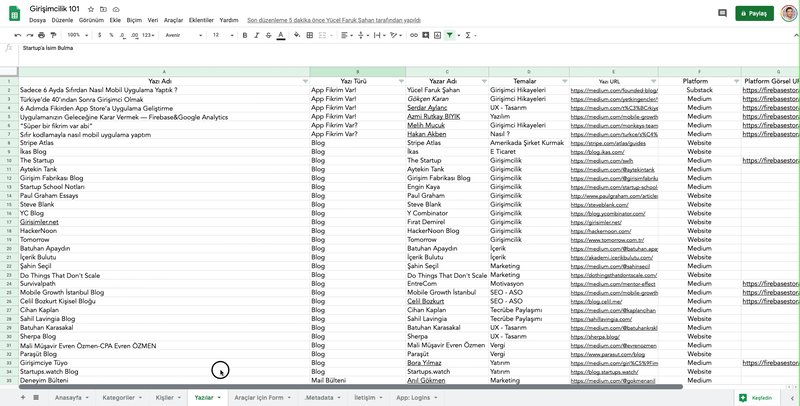
Okunmasını, dinlenmesini önerdiğim tüm içerikleri tek bir excel’de toparladım. Kategori kategori, başlık başlık ayırdım hepsini:
İnanın sizi motive etmek için söylemiyorum; içerikleri toparlamak app’i hazır etmekten daha uzun sürdü. Kafanızda ne yapacağınızı netleştirdiyseniz 4–5 saate bir prototipi rahat çıkarırsınız.
Proto.io, marvelapp gibi de değil harbi harbi çalışan uygulama yapabiliyorsunuz. Web tabanlı çalışıyor ama çalışıyor!
Son kullanıcı farketmeyecektir bile; isterseniz yaptıktan sonra arkadaşlarınızın eline verin telefonu, bakın. Çoğu kişi farketmeyecek bile!
Aman illa native olacak demeyin! Önce bi MVP yapın sonra Swift falan halledersiniz.
PWA (Progressive Web App) Nedir?
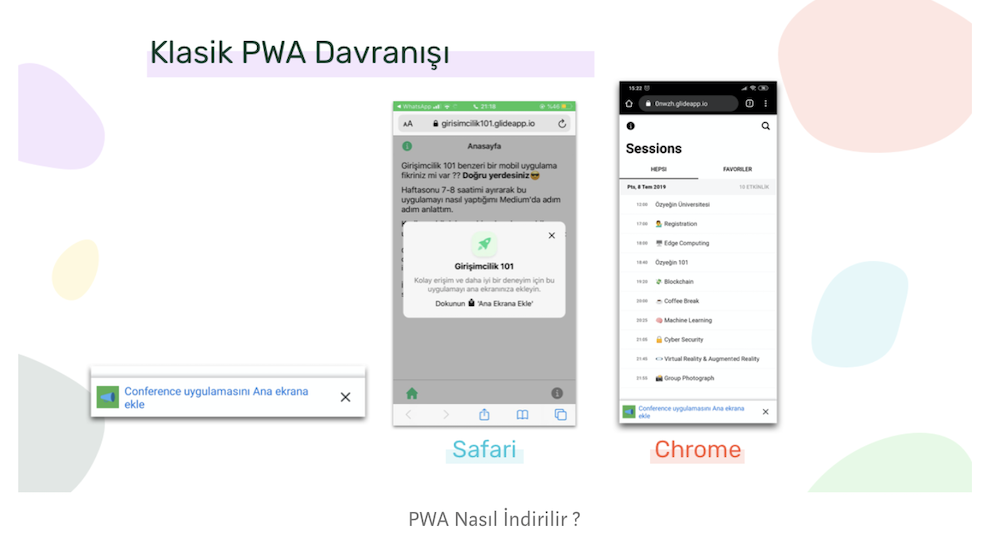
Web tabanlı dedik, açıklayayım; Benim uygulamayı yaptığım no-code aracı PWA (Progressive Web App) teknolojisi ile çalışıyor. Mobil uygulamaymış gibi davranan, kendini mobil uygulama sanan websiteleri en basit haliyle.

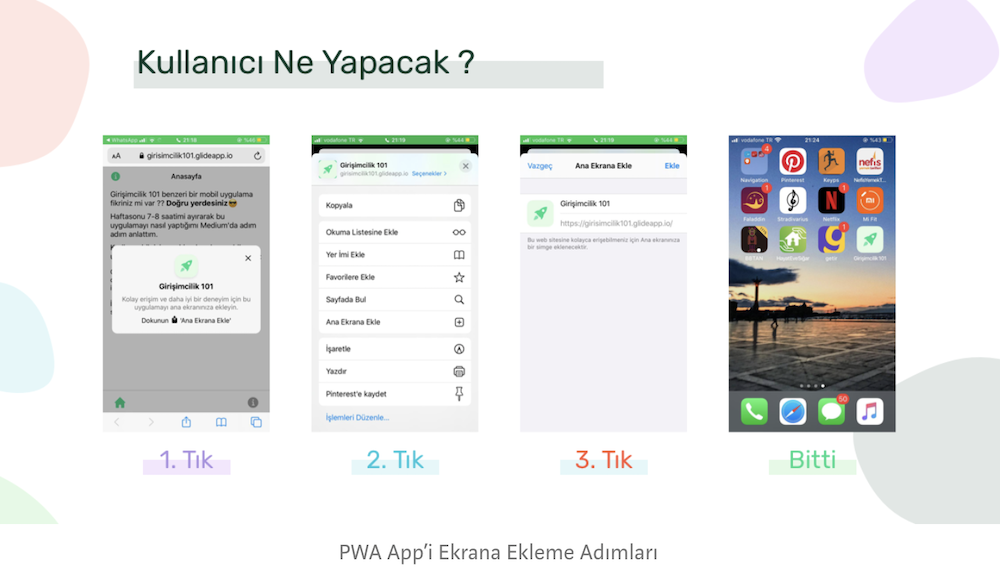
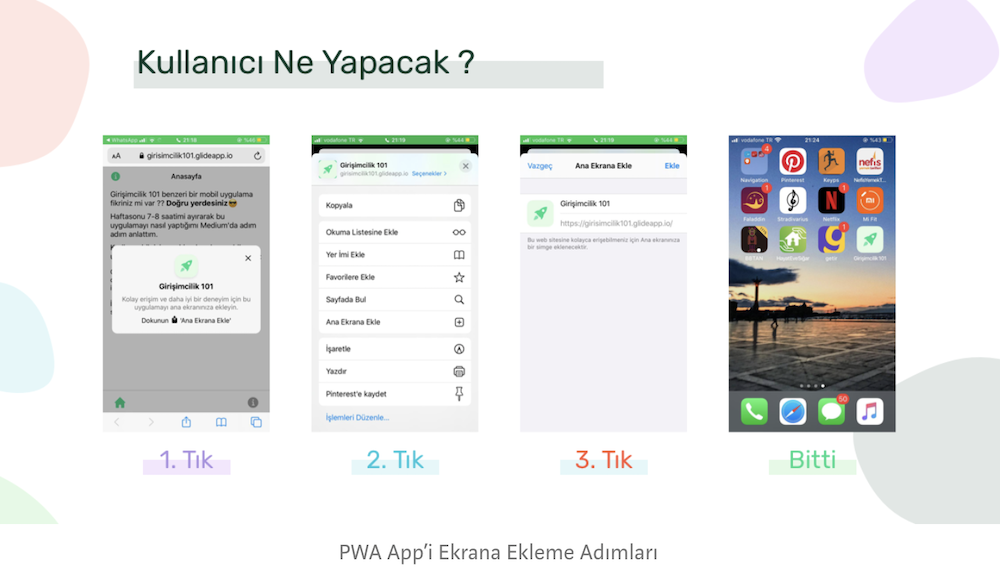
PWA olan bir siteye mobilden girerseniz eğer alttan bu şekilde bir tıpış çıkacak “Ana Ekrana Ekleyeyim mi canım?” diye.
Hah işte olayımız bu!
Ekle dedikten sonra Getir’le Trendyol’un altına eklenecek uygulamanız otomatik olarak.


Bundan sonra da app gibi çalışmaya devam edecek; yer kaplamayacak, tarayıcıya falan yönledirmeyecek kullanıcıyı. Bildirim de gönderebilirsiniz isterseniz, App Store ve Google Play’e de yükletebilirsiniz sonra.
Uygulamanın adını “Girişimcilik 101” koydum. “Girişim fikrim var nereden başlamalıyım?” diyenler ile de paylaşabileceğim bir kaynak olsun istedim. Girişimciliği tek bir kişiden değil de 140 farklı tecrübeyi dinleyerek öğrenme fikri de bana mantıklı geliyor açıkçası.
Uygulama 5 bölümden oluşsun istedim:
- Keşfet/Anasayfa
- Yazılar
- Videolar,
- Podcastler
- Hakkımda
İçerikleri Derleyelim
Sonra listemde yer alan 222 yazıyı kategorilere, temalarına göre ayırarak başladım. “Kullanıcı edinme” ya da “Amerika Şirket Kurmak” konularında bilgi almak isteyen kişiler kolayca ulaşabilsinler diye.En çok vaktimi burası aldı, yoksa pazara kalmazdı uygulama 🙂
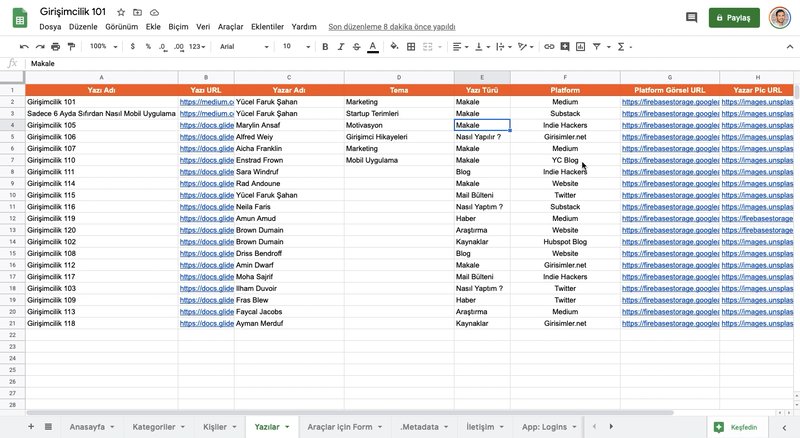
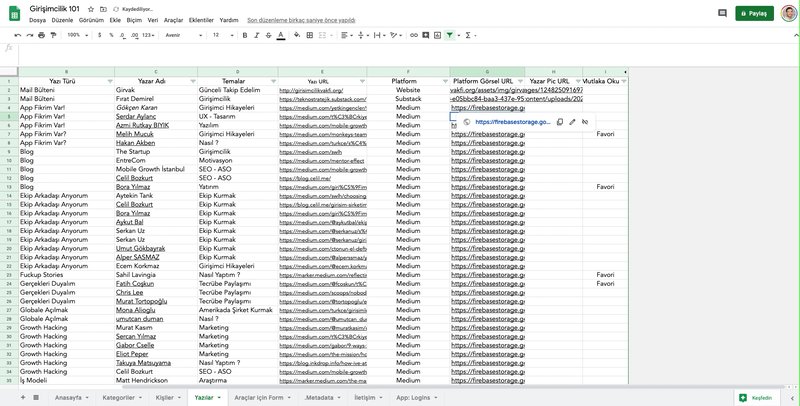
Bunun için Yazı Adı, Yazar Adı, Yazı Türü, Yazının Teması ve Platform Adı gibi kategoriler belirledim. Daha sonradan buradaki sınıflandırmaya göre bilgileri çağıracağız.


Yazı türü ve tema kategorileri


Girişimcilik 101 | Yazı Temaları

Bu başlıkları kendi kafama göre belirledim. Tüm yazıları okuduğum için hangisinin ne anlattığını biliyorum. O yüzden belirli bir standarda uymadım. Örneğin A makalesi; hem 5 numaralı Ekip Kurmak, 3 numaralı Ekip Arkadaşı Arıyorum ve 26 numaralı Yazılımcı Arıyorum kategorisinde yer alabiliyor.
Siz de kendi uygulamanızda A verisine dilediğiniz kadar üst/alt kategori atayabilirsiniz. Yöntem çok basit.
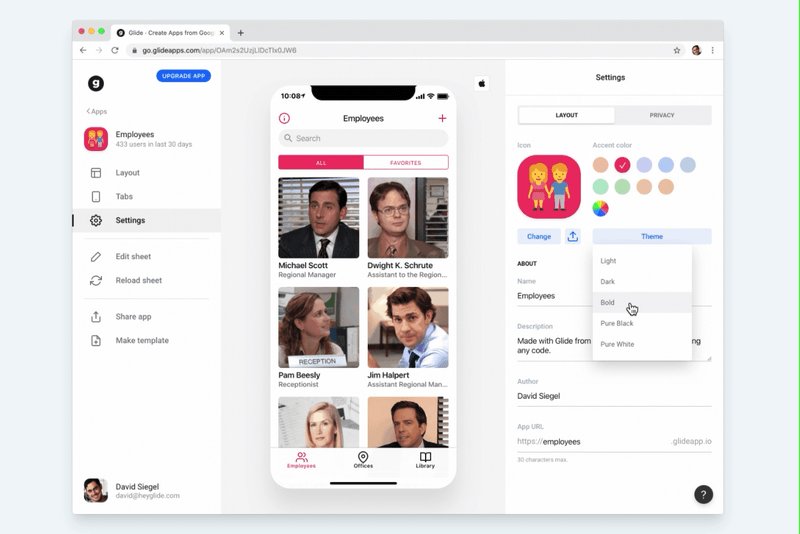
Tasarım Detayları
Logo ve renk paleti seçimi konusunda sayısız kaynak var. Benim amacım haftasonu hızlı bir app çıkarmak olduğu için hazırdan gittim. Flaticon’a girdim ve bir logo paketi beğendim.
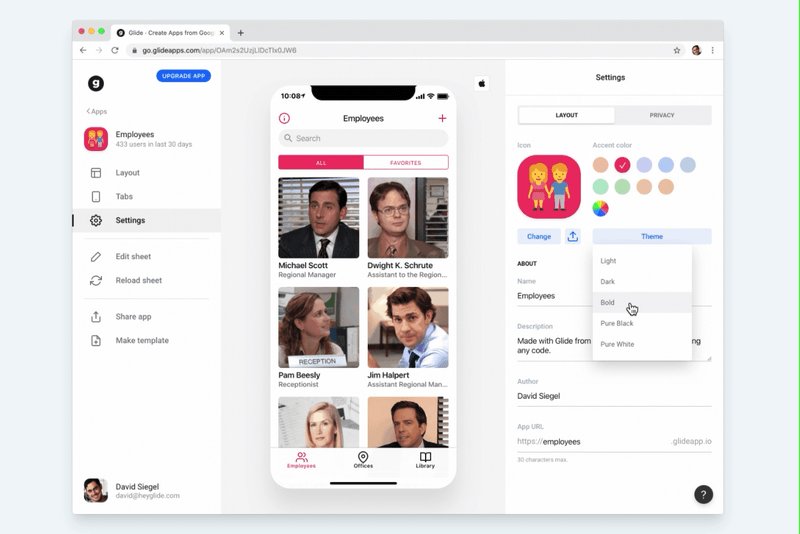
Pakette beğendiğim ikonu “app icon” yaptım direk. coolors.co’dan bir renk paleti seçebilirdim ama uğraşmak istemedim. Pixel Perfect’in ikon paketindeki renkleri aynen aldım. Uyumlu da oldu, güzel paket seçmişim 🙂 Ücretsiz elbette..


Uygulamaya Geçiyoruz
Hedef kitlemiz belli: “Girişim fikrim var ama nereden başlayacağımı bilemiyorum” diyen erken aşama girişimciler. İş Geliştirme, Kanvas falan konuşmuyoruz burada. Hedef 2 günde app çıkarmak! Biraz daha detaya giriyoruz:
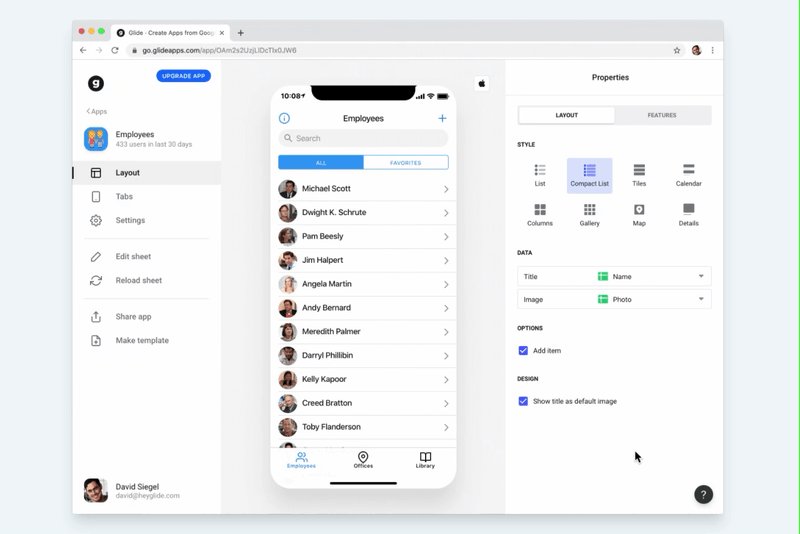
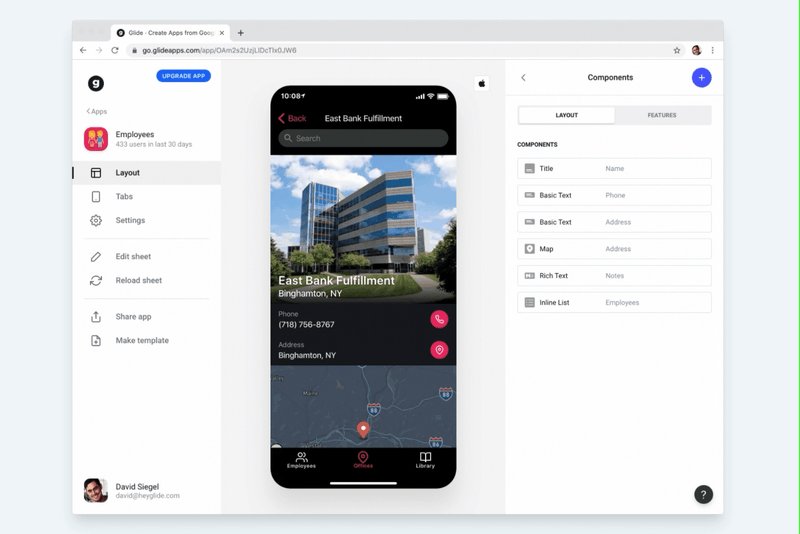
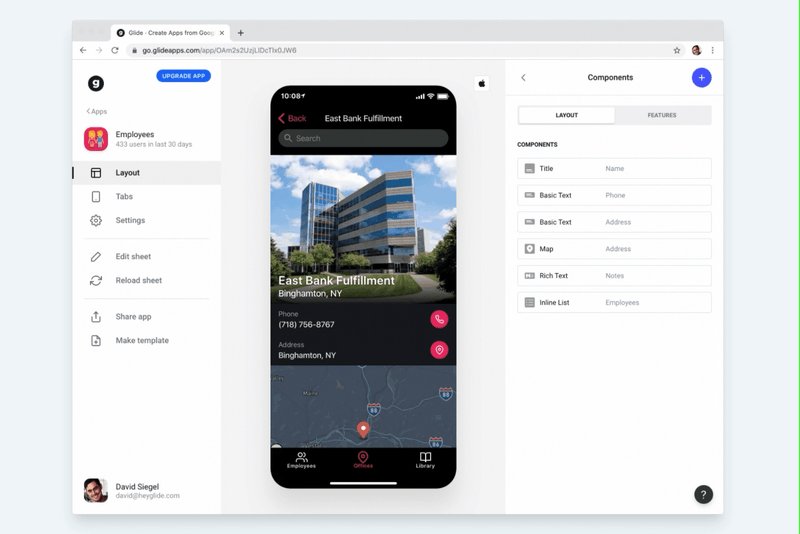
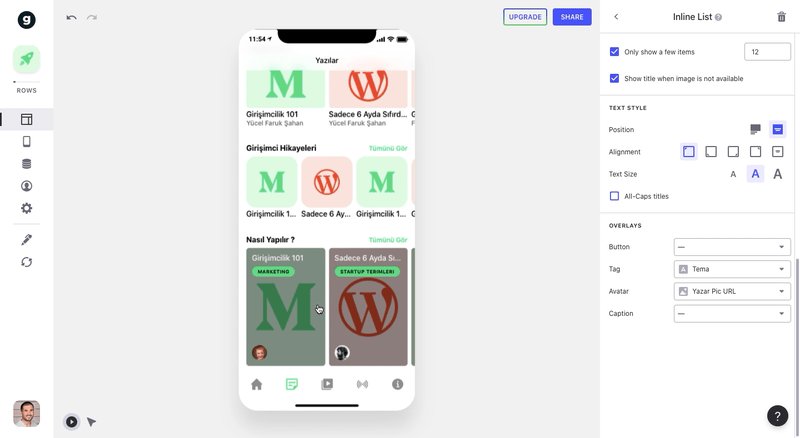
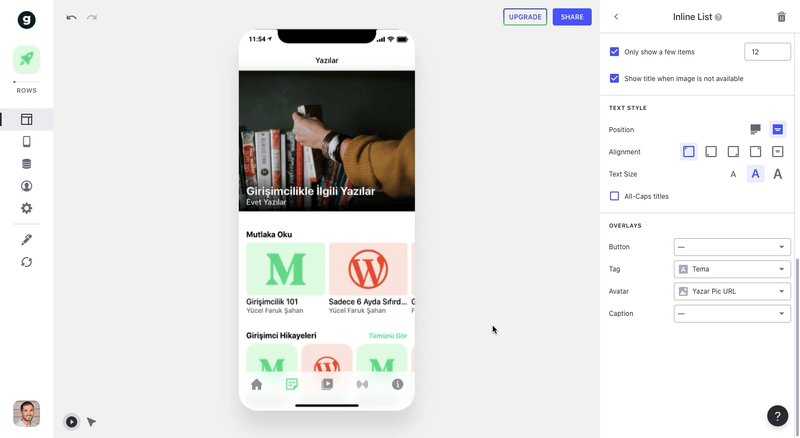
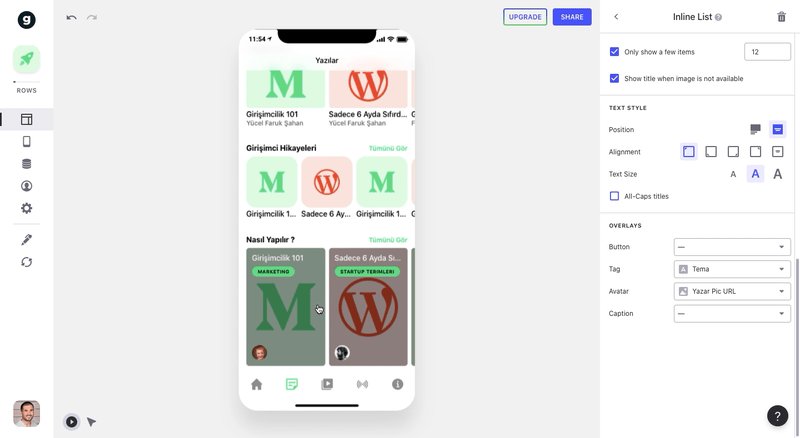
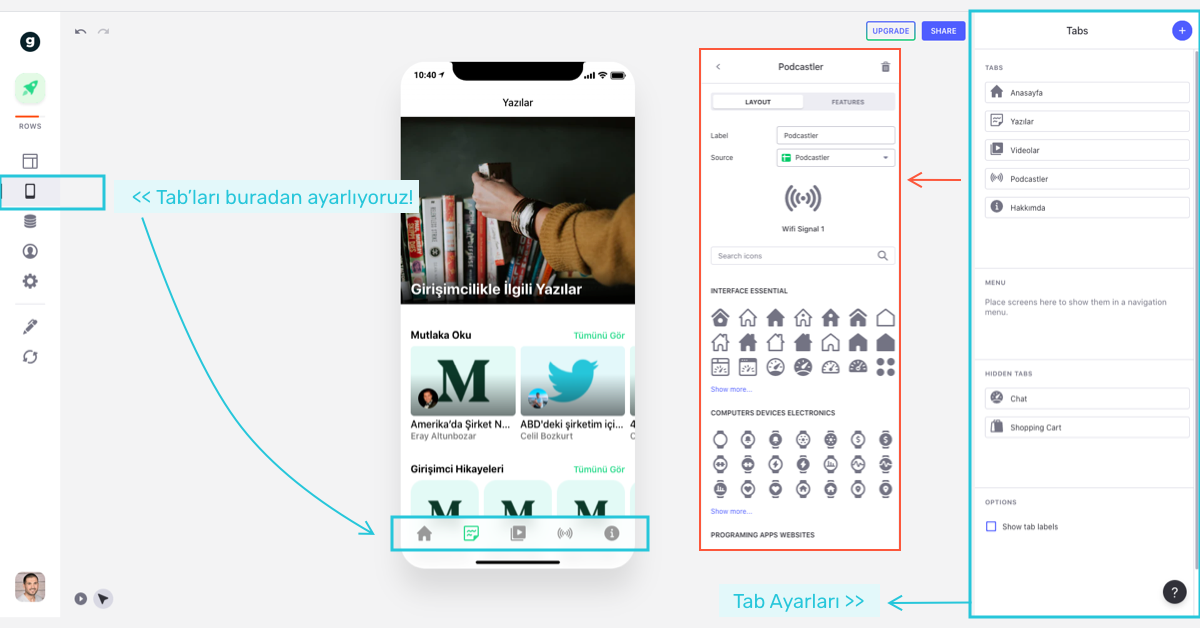
Platformumuzun adı @glideapps. Glide ile sürükle bırak yöntemiyle app yapmak mümkün. Gördüğünüz gibi çok kolay bir arayüzü var. WYSIWYG diyorlar. “What you see is what you get”: Ne görüyorsan o!


Ben Listing App yaptım ama Glide ile çok farklı özelliklerde uygulama yapmak mümkün. Belirli sınırlar çerçevesinde hayal gücünüzü kullanmanız yeterli. Haritadan lokasyon verisi bile çekebiliyorsunuz.
Bunların hepsi prototip ama prototip üstü uygulamalar ancak Zapier’i de bağlarsanız fantastik işler çıkarabilirsiniz ortaya.


Sıra Veritabanında
Arayüzleri tasarlayalım, frontendi yazalım, backend nasıl olacak, hangi veritabanı olacak… Bunlar yok burada! Yazılımcı olmayanlar için yapmış adamlar bunu; bir Airbnb yapamıyorsunuz ama “mini airbnb” yapabiliyorsunuz.
Bu görseli anlamıyorum gözümde büyüyor diyorsanız doğru yerdesiniz. Yazılımcılar bize hep lazım, fikrimizi doğruladıktan sonra onların kapısını çalacağız, orası ayrı tabii. (:
– Photo by Pankaj Patel on Unsplash
Uygulama Veriyi Nasıl Çekiyor?
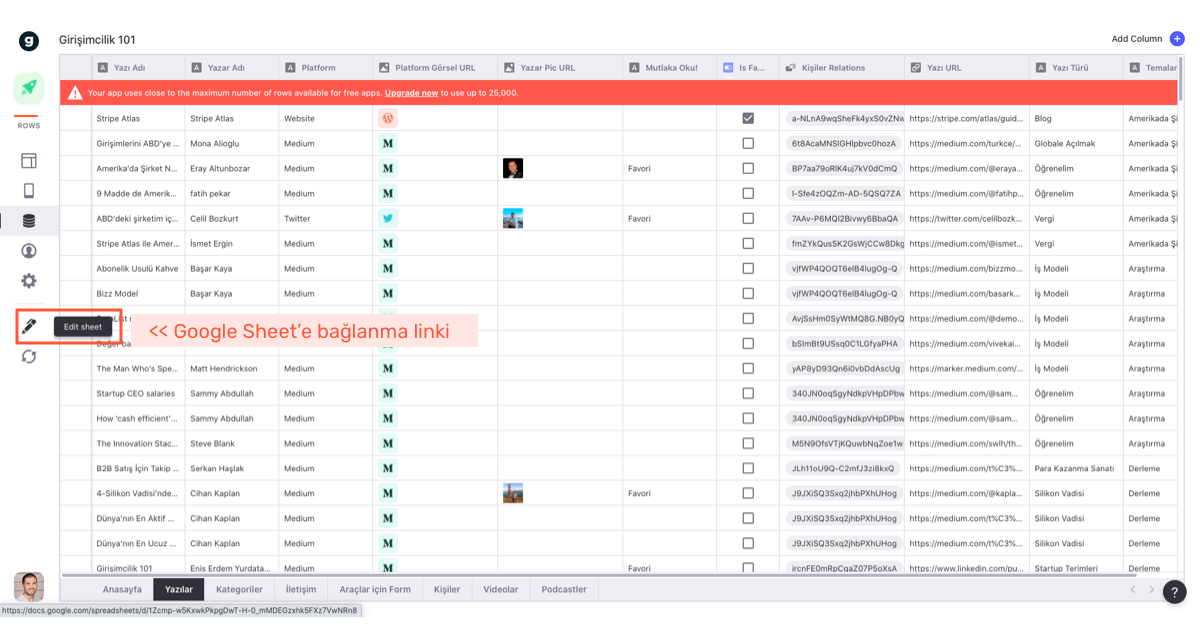
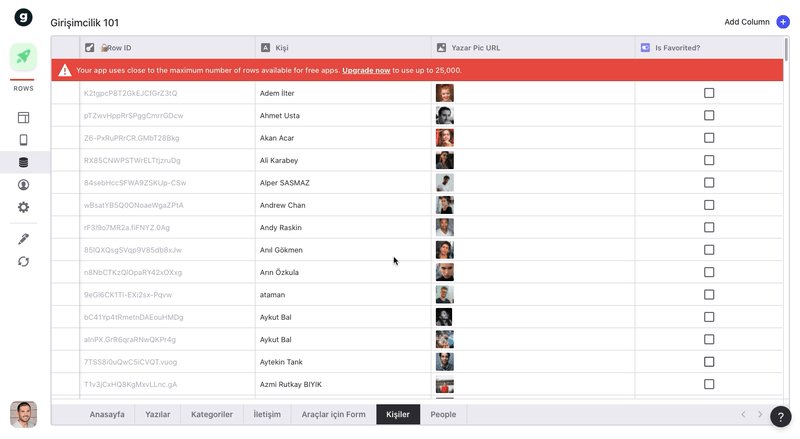
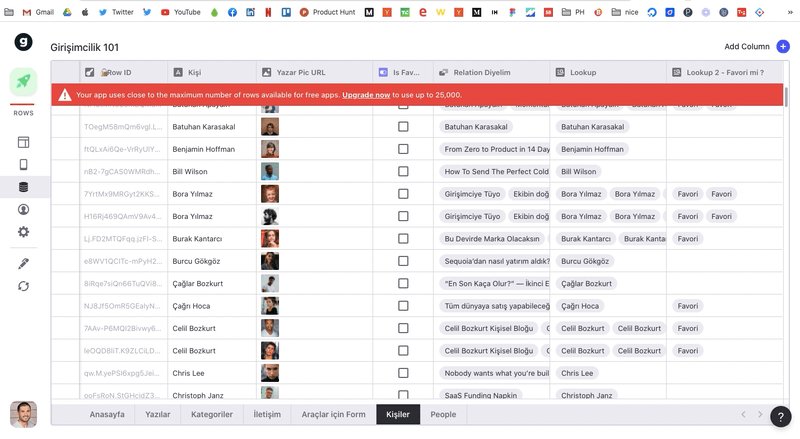
Veritabanı demişken, veriler .sql formatında falan tutulmuyor. Bildiğiniz Google E-tablolar‘da tutuyorsunuz verileri. Excel’in online hali diyelim. Yukarıda paylaştığım excel aslında benim veritabanım oluyor. 🙂 Verileri buradan çekiyor uygulamanız.


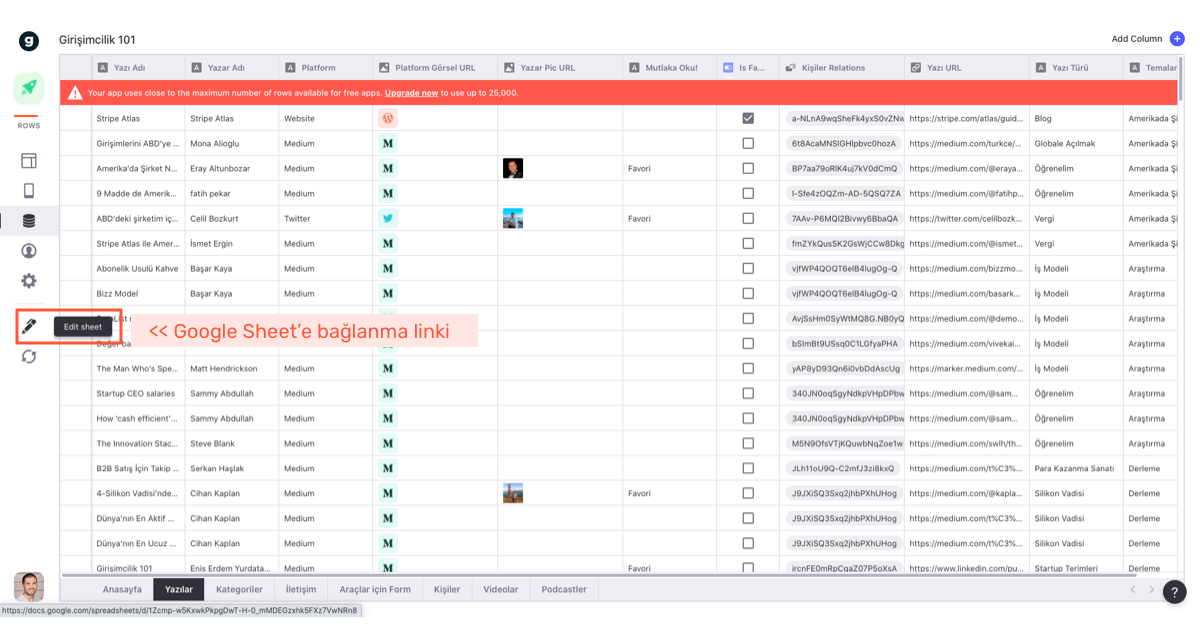
Google Sheet’e Bağlanma Linki
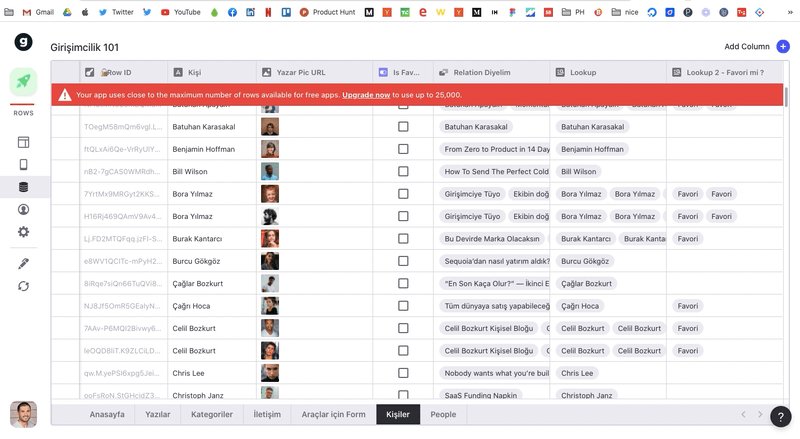
Başlangıç düzey excel bilgisi yeterli, ben excelde iyiyim diyorsanız dökümanlara bakmanıza da gerek yok! Gördüğünüzde anlıyorsunuz hemen. Bu da Glide panelinizdeki veritabanı sekmeniz. İster buradan ister e-tablolarda düzenleyin.

İşin En Zor Kısmı
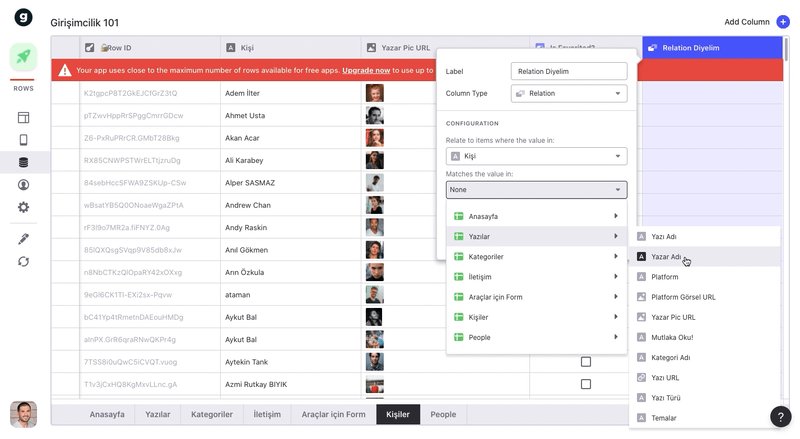
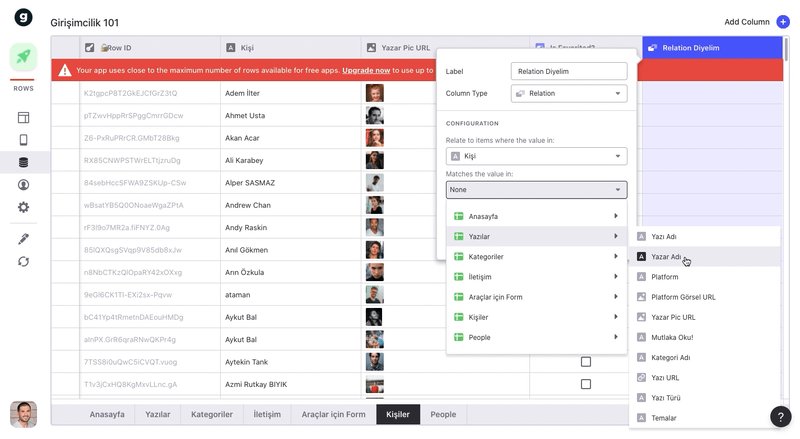
Bana göre Glide ile app yapmanın en zor yanı “Relations” yapısını anlamak.
Farklı tablolardan veri çağırmak için kullanılan bir fonksiyon. Şu video çok net anlatıyor. Burayı anladıysanız olay bitti.
Relations bağlantısını Spreadsheet ile yapamıyorsunuz, Glide panelinden data bölümüne gelmeniz lazım.
Trick şöyle: “Daha üst kategorideki sheet’e relations sütunu ekleyin”


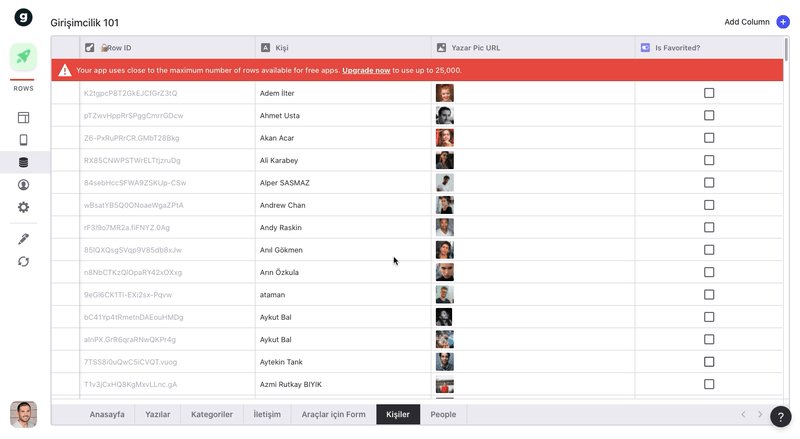
Görsel bilgisini Nasıl Tutuyoruz?
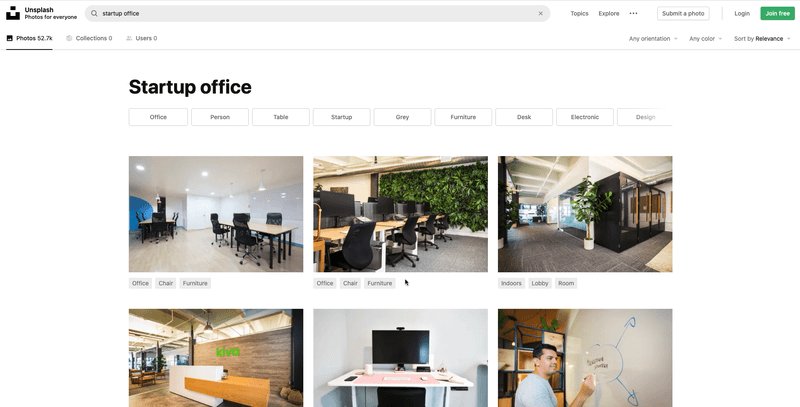
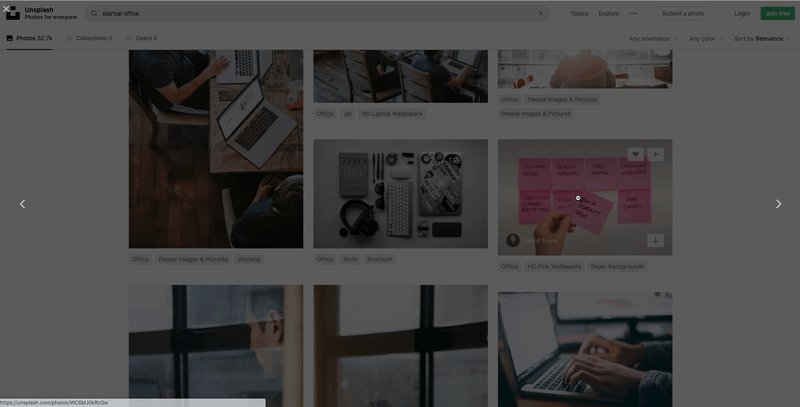
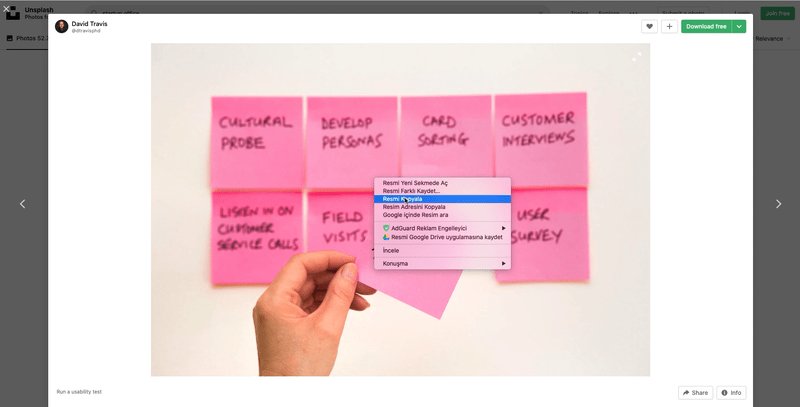
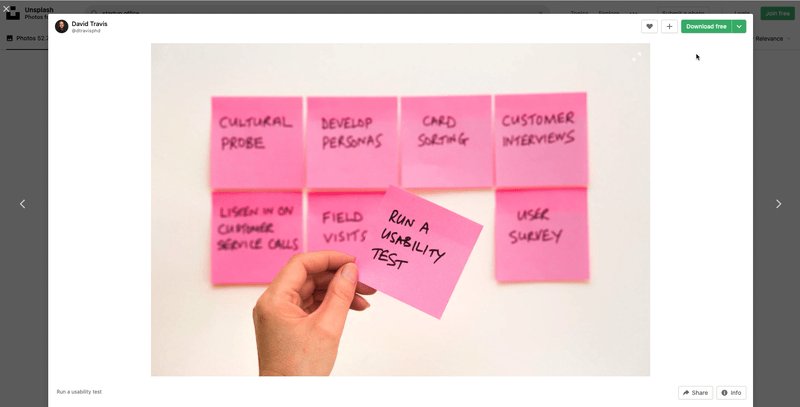
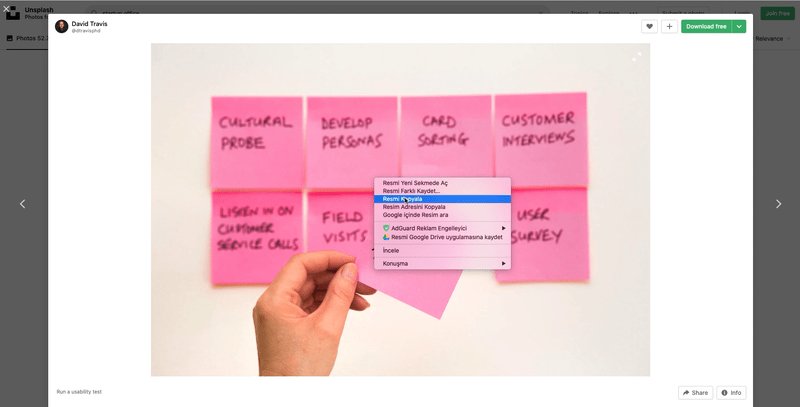
Elbette uygulamada görseller, ikonlar da olacak. Bu verileri nasıl tutacağız Spreadsheet’te. Açıklayayım: Önce yer vermek istediğiniz görseli aratın internette. İlgili görsele sağ tıklayıp “Resim Adresini Kopyala” deyin.


Resim adresini yeni sekme açıp, adres çubuğuna yapıştır diyerek kontrol edin. Kopyaladığınız .url’i ilgili hücreye yapıştırın. Ben hazır görsel değil de kendi görselimi kullanacağım diyorsanız, Firebase’e gidelim.
Firebase adresini oluşturduktan sonra console.firebase.google.com adresine gidiyoruz. Proje oluşturduktan sonra sırasıyla; Proje Seç > Stroage > Dosya Yükle adımlarını izliyoruz.


Yüklediğimiz görseli seçtikten sonra görsel url’ine sağ tıklayıp “Bağlantı Adresini Kopyala” diyoruz.
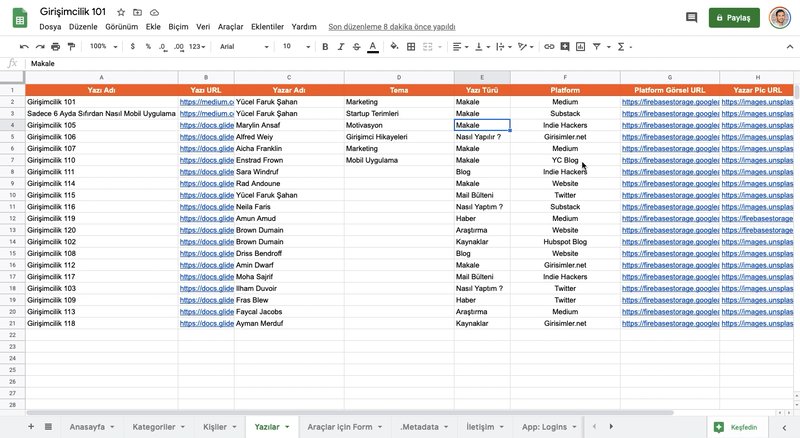
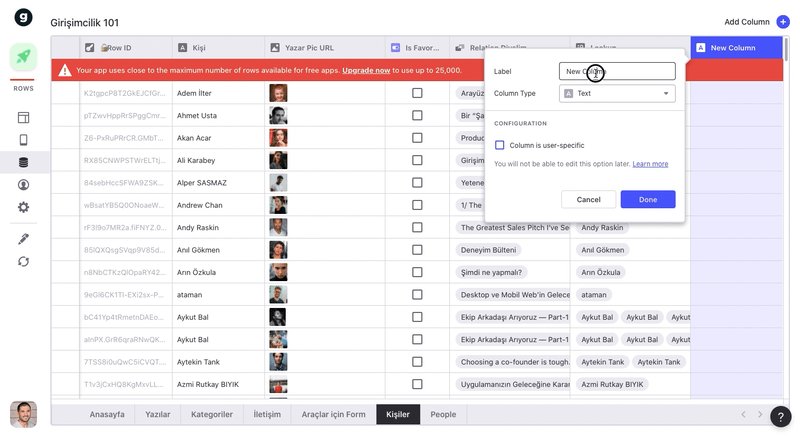
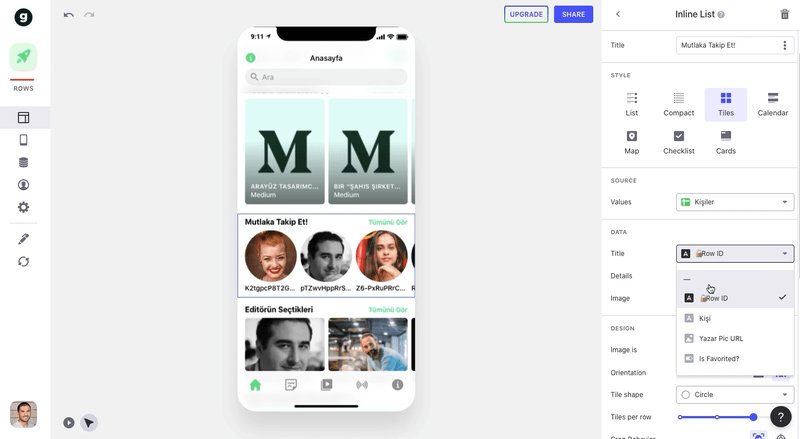
Benim tablomda 222 satır var, her satırda ayrı bir yazının çeşitli bilgileri yer alıyor. Görseli hangi yazı (satır) ile ilişkilendirmek istiyorsam o satırda “Görsel URL” adında bir sütun oluşturuyorum.
Sonra ilgili satır ve sütunun kesişim hücresine url’i yapıştırıyoruz. Ben yazıların hangi platformlarda olduğu verisini de tuttum. Medium platformundaki tüm yazılarda aynı görseli kullanmak istedim. Gerisi copy-paste.


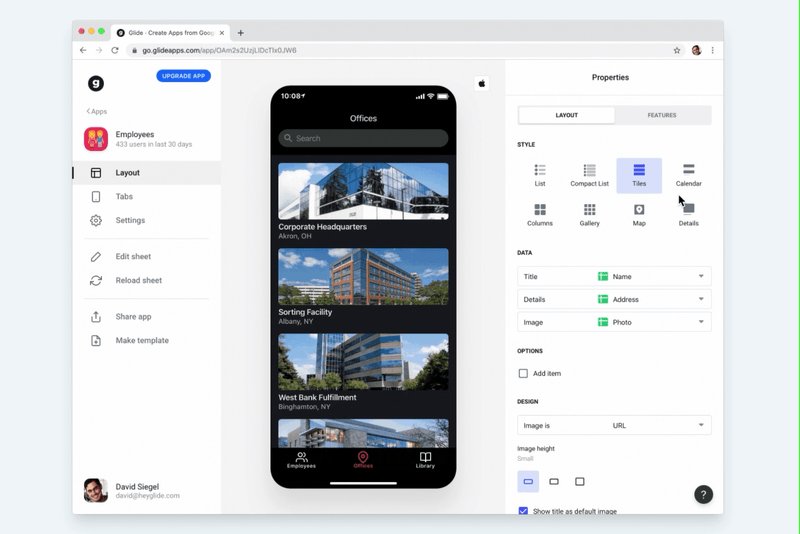
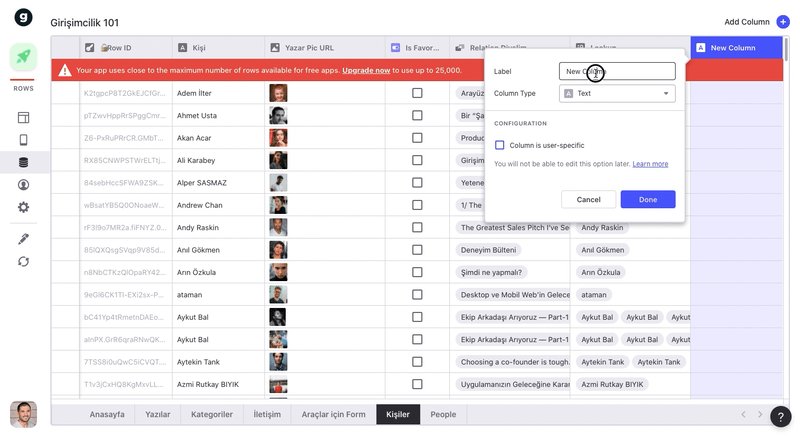
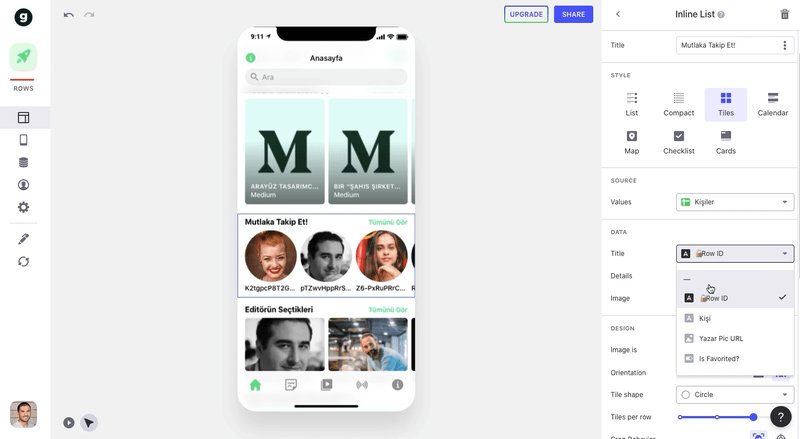
App’e Görsel URL’ini Ekleme Adımları
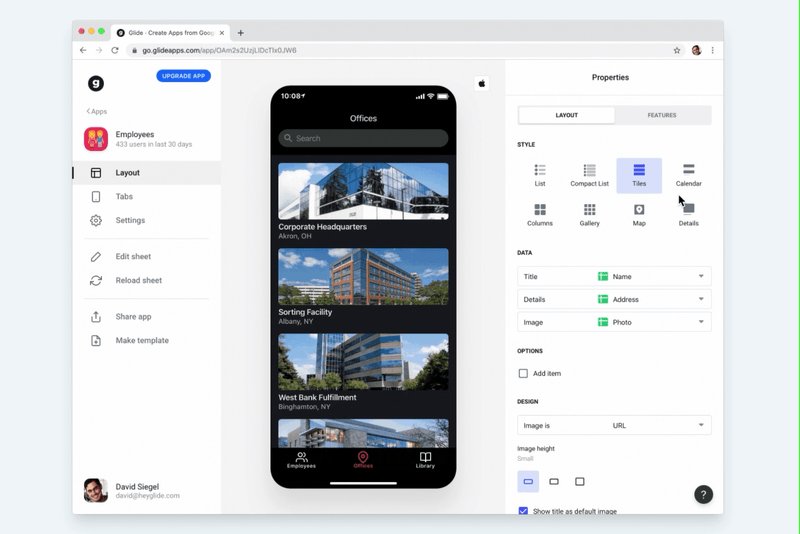
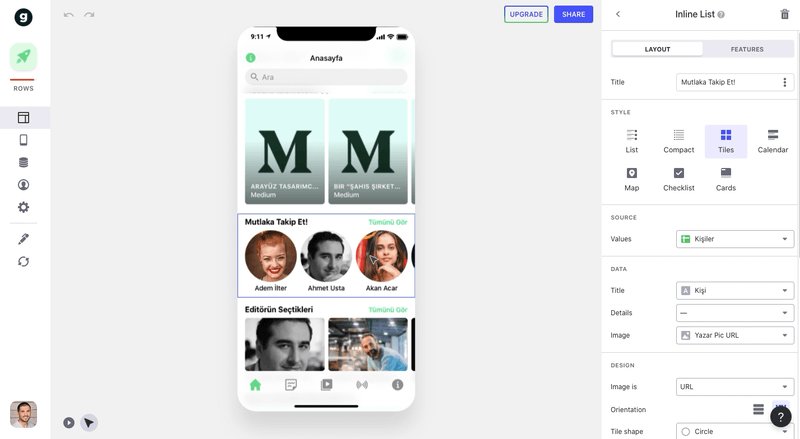
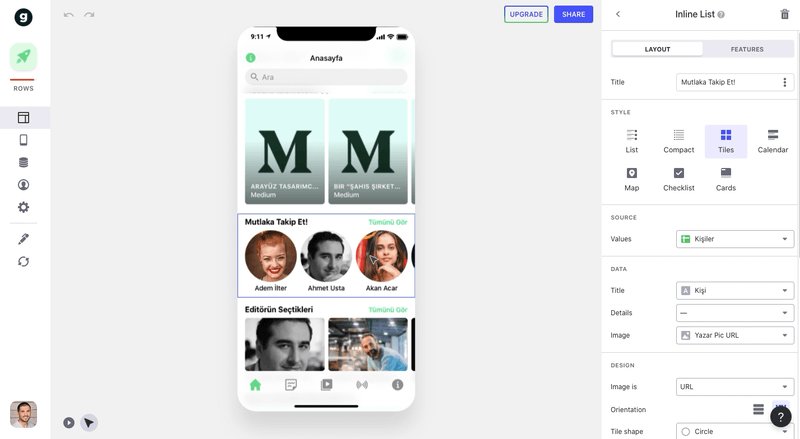
Görseli nasıl çağıracağımızı da konuşalım. Verilerinizi düzenli şekilde ayarladıysanız gerisi çorap söküğü gibi geliyor.
Çok da uzatmayalım isterseniz, püf noktalarını paylaşıp bitirelim.
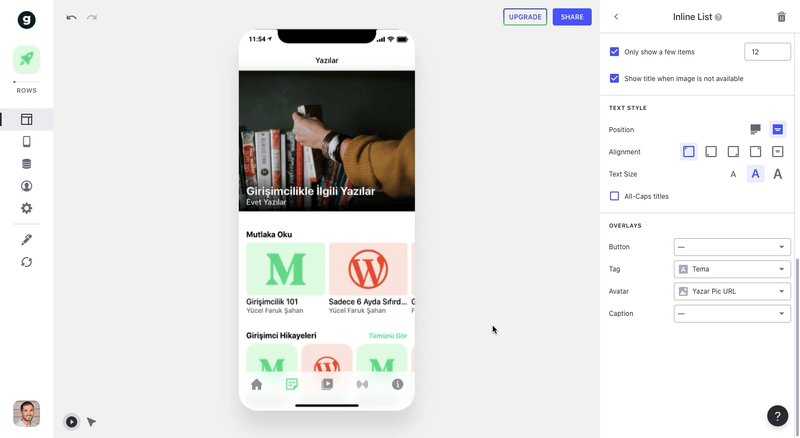
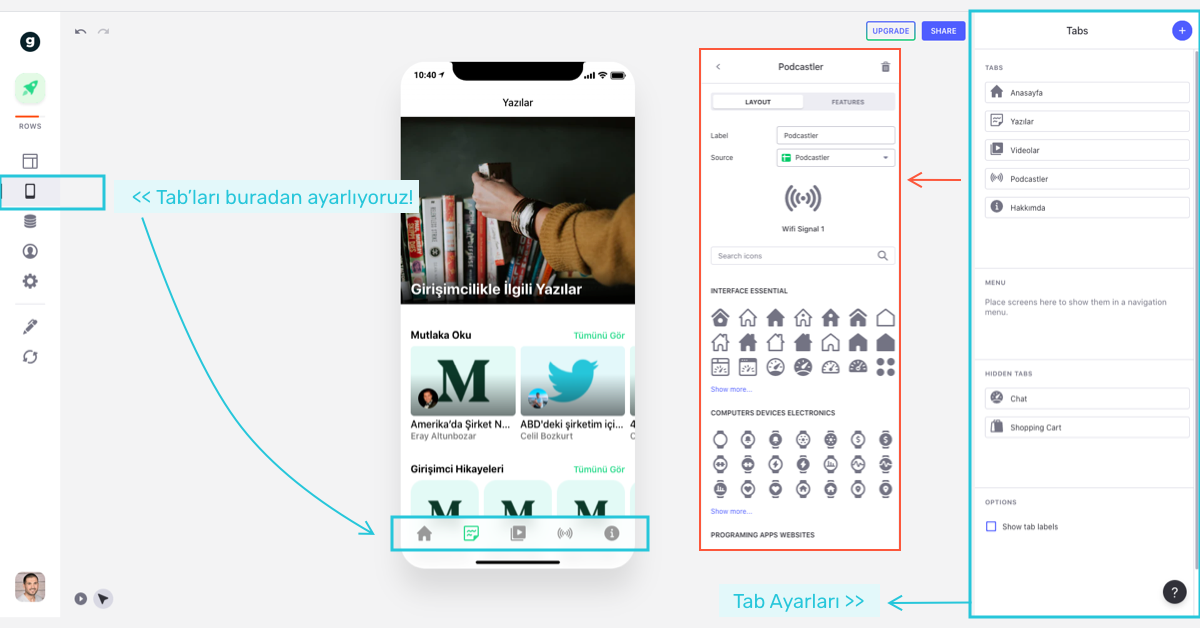
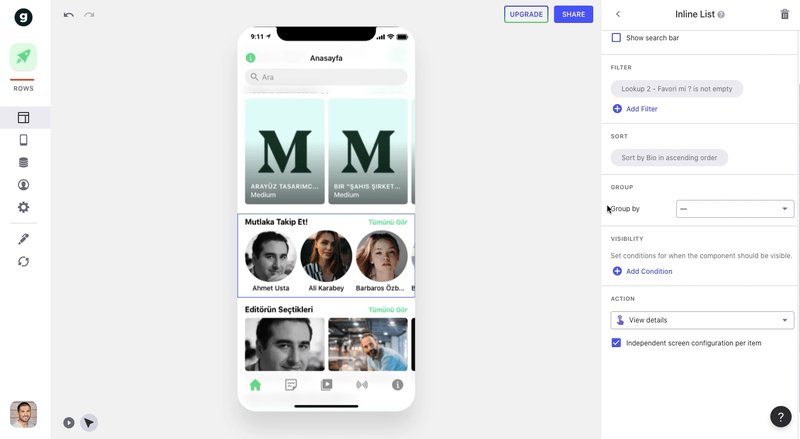
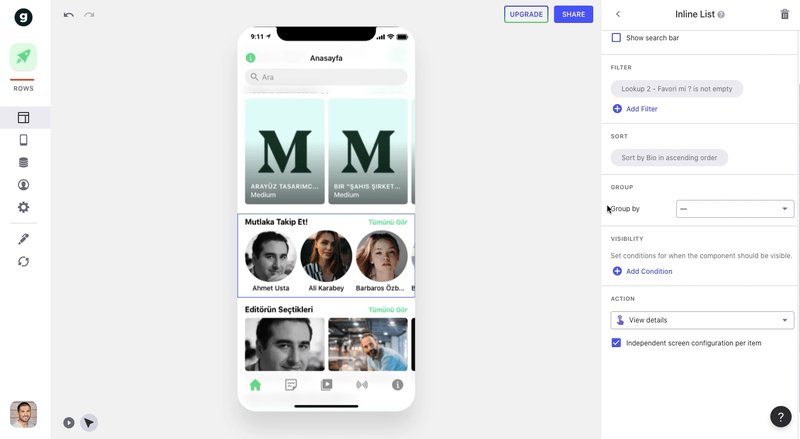
Tab ayarlarını burdan yapıyoruz. Her tab içerisinde ayrı bir dünya yaratabilirsiniz. Her tab için farklı bir “Google Sheet Tabı” da açtığınızdan emin olun. Tüm tabları tek bir spreadsheet’ten çekerseniz çarşı karışabilir. Relations demiştik.


Mesela bakın burada çarşı karışıyor.
Birbirinin aynısı iki “carousel” var. Biri datayı “Kişiler” sayfasından diğeri de “Yazılar” sayfasından çekiyor. Batuhan Apaydın’ın birden fazla yazısı olduğu için iki kere görüyoruz; veri, yazılar sayfasından geldiği için.




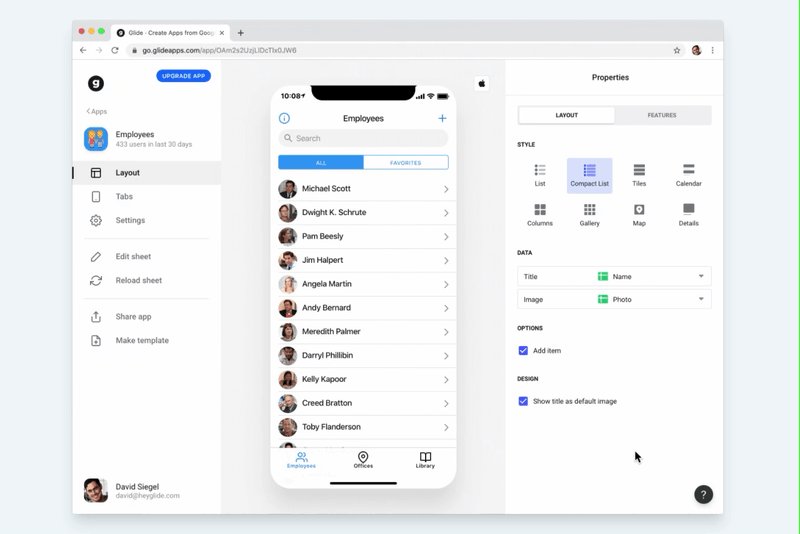
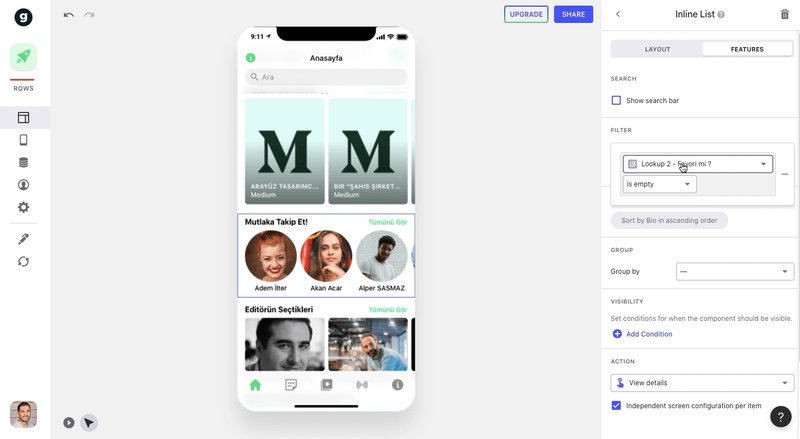
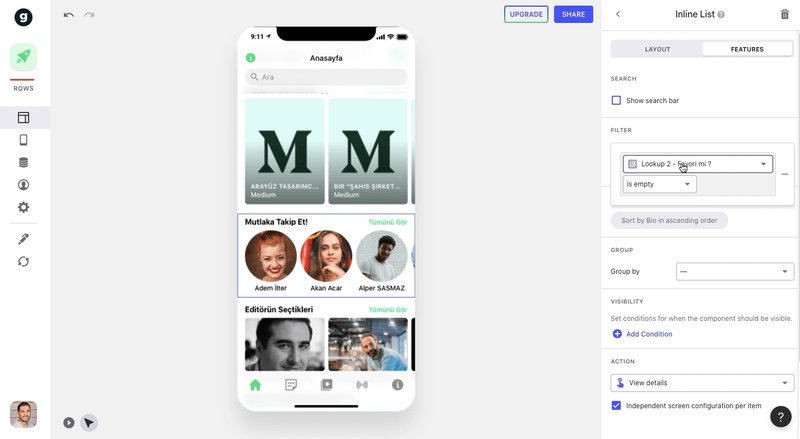
Verileri de şu şekilde çekiyoruz: Mesela ben favoriler için ayrı bir sütun açtım. “Sadece bu sütünda dolu olan verileri göster” dedim. Yazı Türlerine göre içerikleri grupla diyebilirdim.


Şurayı tıklandığında şurayı gitsin ayarları için sağ üstten “FEATURES” tabına tıkladıktan sonra en alttan seçiyoruz.
“View Details” derseniz altına yeni bir sayfa açılır. Ben genelde “Open URL” dedim.
Doğrudan telefon araması yapma işlevi de atayabilirsiniz butonunuza.




Uygulama Linkini paylaşmak harici oldukça detay paylaştık sanırım.
Zaten çok kolay 1 saate hakim olursunuz herşeye.
Ben kendi domainimde tutmak, Google Analytics entegrasyonu gibi özellikler de olsun istediğim için Pro pakete geçtim.
Uygulamaya girisimcilik101.glideapp.io adresinden erişebilirsiniz. Gerçekten harika içerikler var içerde; hepsini bizzat okudum 🙂 Çevrenizle paylaşırsanız da çok sevinirim.
SONUÇ
Bu uygulama; bir şeyler üretme tutkusu olan ve bunu paylaşmaktan çekinmeyen tüm içerik üreticileri sayesinde ortaya çıktı. Özellikle Türkçe üreten herkese teşekkür ediyorum. Ben bu içeriklerden çok şey öğrendim, umarım sizin de işinize yarar.
Son olarak daha önce geliştirdiğimiz Founded uygulaması ve ekibinin hayatımda dönüm noktası olduğunu söylemem lazım!
Şu an tüm ekip üyeleri harika yerlerde, çok güzel işler yapıyorlar. Onlar olmasa bu iki uygulama da ortaya çıkmazdı kesinlikle. Ali, Barış ve Yiğit’e sonsuz teşekkürlerimi iletiyorum.
Uygulamayı faydalı bulduysanız yazıyı arkadaşlarınızla ve sosyal medyada paylaşarak bana destek olabilirsiniz 🙃 Yorumlarınızı da duymak isterim.
Girişim Fabrikası yayınında no-code araçlarını incelediğimiz bir seri üzerine çalışıyoruz. Girişim Fabrikası hesabını takibe alarak içerikleri beklemeye başlayabilirsiniz 🖖🏻
Fırat Demirel de Youtube kanalında Mustafadalci ile birlikte oldukça doyurucu bir sohbete imza atmışlar. İlgilenen herkese tavsiye ediyorum.











Merhabalar,
Öncelikle elinize sağlık, oldukça faydalı bir yazı olmuş.
Size kendi deneyimimle ilgili danışmak istediğim bir konu var, geliştirmek istediğim uygulamaya “buy button” yerleştirmek istediğim zaman glide’ın anlaşmalı olduğu stripe’a yönlendirme yapıyor ancak stripe’ın faaliyet gösterdiği ülke listesinde Türkiye yer almıyor. Bunun üstesinden gelebilmek ve e-ticaret amaçlı bir pwa geliştirmek için alternatif yol var mıdır? veya glide’a alternatif bir pwa tool önerebilir misiniz?
Çok teşekkürler,
Sevgiler
Keşke bu kadar emeğin altında sorulan 1 tek soruya bir cevap verseydi yazar.